 个人作品
个人作品
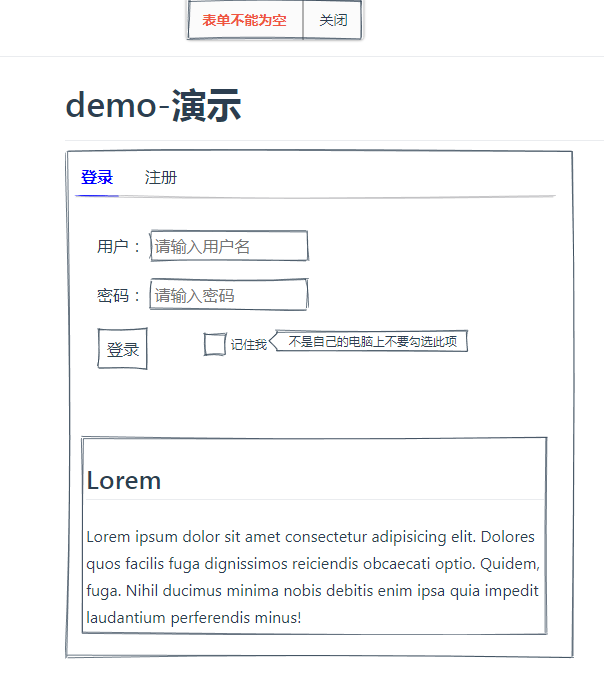
# 一个手绘风格的ui组件库(pencil-vue) (opens new window)
以前一直都想做一个自己的组件库,但是经过市场调研发现现在的组件库真是太全了,没必要自己再做一次,直到发现了这个rough (opens new window)手绘风格的工具库之后,我头上的灵感灯泡一闪,是不是这个做一个手绘风格的组件库呢,然后就有了pencil-vue (opens new window)

实现原理也很简单,就是动态计算出div的宽和高然后把div隐藏掉,使用rough来描绘出div的宽高,主要目的是为了抛砖引玉学习开发组件中的架构,设计,封装等思想。具体看前往pencil-vue (opens new window)查看文档使用哦。
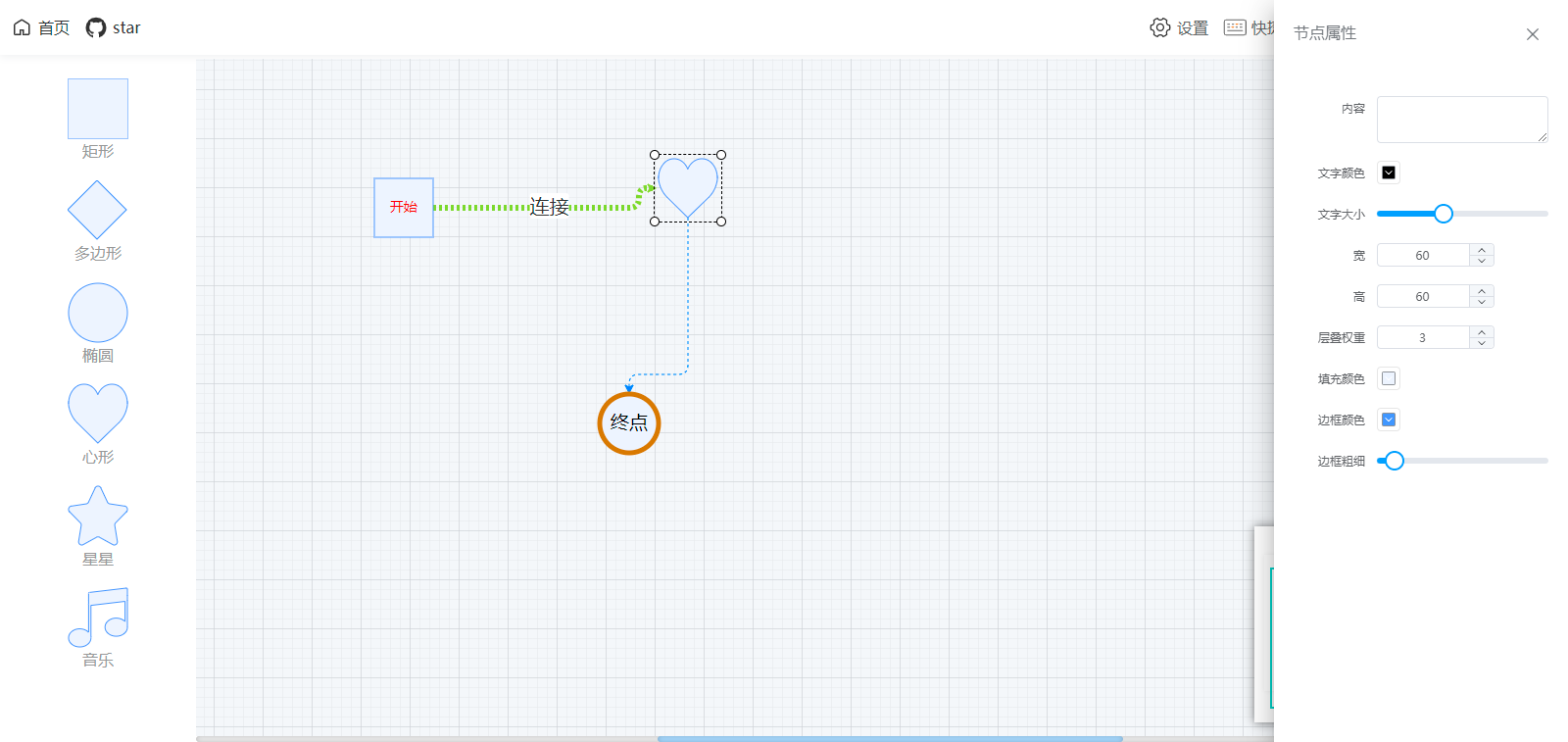
# 一个简洁的在线思维导图编辑器(MindMap) (opens new window)
因为之前有过图在线编辑的需求,从零搭建简直就是一个简直就是工作量非常巨大的工作,里面涉及了托拉拽,画布的数据结构,物料,组件,架构涉及等大量知识,加上功能点非常之多,之后我发现了一个最新而且完全可以满足我的业务需求的图编辑引擎antv-x6 (opens new window)可以说就是开箱即用了,这个思维导图MindMap (opens new window)也是基于x6引擎。

# 一个NFT批量生成工具 (opens new window)
最近突然流行起了nft热潮,其中一种就是多种图片素材组合合成一套NFT,我头上的灵感灯泡一闪,为什么不自己开发一个呢,说干就干,开始产品调研,技术选型。
# 产品调研
首先再GitHub上面搜索相关词发现大量优秀的库,和demo,生成工具,都是需要搭建开发环境或者是下载某些桌面程序使用,但是没有一个符合我的,我需要的是一个再网页上面生成,面向所有用户的。再国外的PH看了一圈参考,于是乎有了以下设计。

# 技术选型
首先图片合成使用的是merge-images这个库,图片打包下载使用的是jszip,
编辑 (opens new window)
